大多数Web导航菜单是横向水平的设计。这源于显示器在发展过程中一直都是宽大于高的设计,横向的导航栏似乎可以更完美的契合显示器的宽度。
但是在最近几年,另一种导航栏设计—纵向导航栏渐渐的流行起来。这不光是因为电脑等载体的屏幕变得更宽,更重要的是受到了移动设备的影响。在移动设备的访问,因为屏幕限制,通常采用将导航栏隐藏的模式,比如汉堡菜单。这也让人们自然地接受了纵向导航栏的存在。
纵向导航栏相比横向导航,其实从条目数量来讲,设计起来是更宽裕的。横向导航栏的条目数量与字数共同受到了屏幕的宽度限制,而与之相比:纵向导航栏是字数受到屏幕宽度,条目数量受到屏幕高度的分别制约。
同时,纵向导航栏在响应式网站设计中,也更加方便,在空间不足的移动端屏幕上,通过汉堡菜单的设计,将纵向导航收起,内含的所有条目都可以从pc端的导航照搬过来,非常方便。
在国外许多网站的设计中,纵向导航栏已经受到了广泛的认可与应用,以下是10个经典的网站案例与分析,让我们来欣赏一下:
1.PETERSHAM NURSERIES
这是一家位于伦敦的开在温室里的米其林一星餐厅的官网。
每个主导航文字条目下都有一个简单的白色图标,简要的用图片加深了每项导航的意义说明的同时,视觉感官也非常好。在横向导航中,配以这样的图片应该是很难做到的,因为要容纳下一个图片,很可能会和整个页面设计冲突。
第一个与第二个主导航的下面,有着不同的副导航列表。当鼠标悬停在这两个导航上时,会有动效:主导航收起面积缩小,展现出副导航栏。这样的设计在横向导航中也经常使用。
当用户使用移动设备访问时,该网站采用了汉堡菜单式的自响应设计。整体布局变化不大,保证了pc端与手机端用户体验的一致。
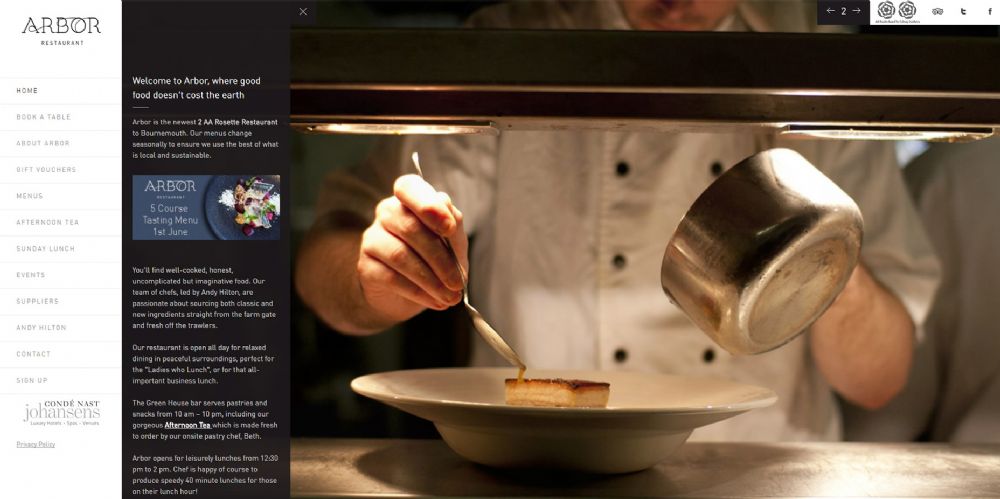
2. ARBOR RESTAURANT
这个餐厅的官网同样采用了纵向导航栏设计。
可以看到这个网站的导航条目数量非常多,而且都是主导航类别。如果应用横向导航设计,这样大量的条目要放上去会显得非常拥挤,除非应用双排导航设计或者合并某些导航条目。在这里,纵向导航设计的优势就十分凸显。
这个网站的纵向导航设计还有一个非常独特的特点就是它的内容呈现方式。它通过导航菜单右边的一个纵向内容栏来展现导航向的不同页面中的文字内容,并且该内容栏还可以点击右上角的X收起。该内容栏与导航栏对齐,黑白分明增强了页面的对比度与色彩,整体显得美观大气,并且内容的呈现丝毫不影响右边的图片的展现,浑然一体。
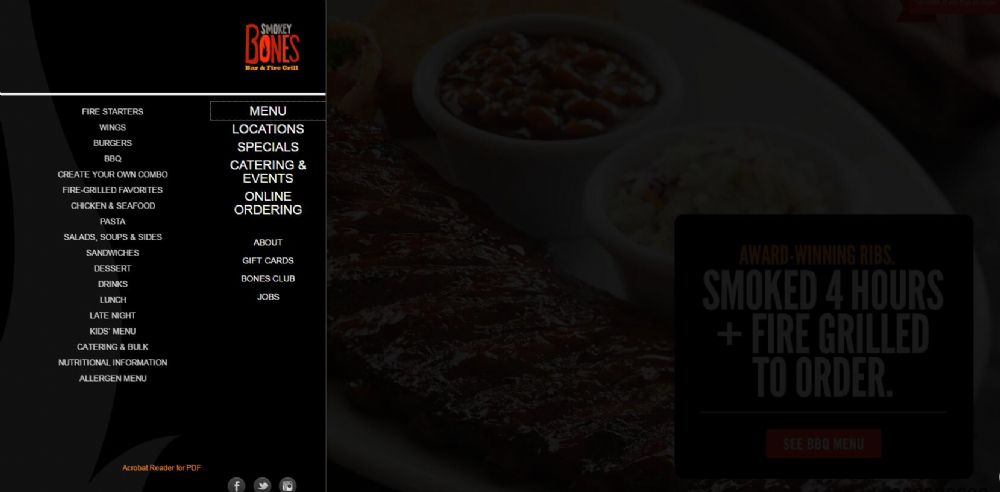
3.SMOKEY BONES
同样是餐饮类的网站。
这个网站的主旨非常鲜明,用大图中的富有诱惑力的食物图片勾起人的味蕾,预定与就餐欲望。
该网页的纵向导航同样采用了隐藏设计,当点击“menu”触发了隐藏菜单时,主导航将向右推,整体页面变暗的同时空出左边的大片空间给细分的导航与内容条目。
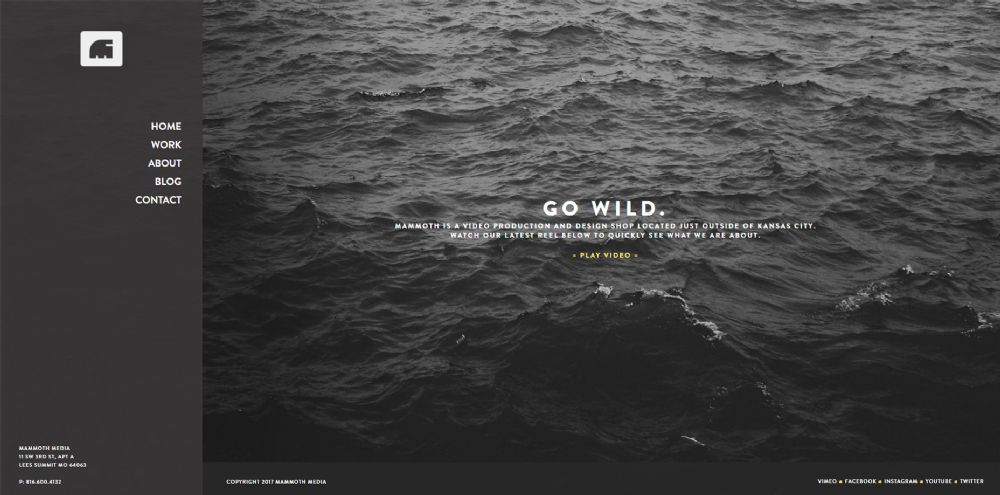
4. MAMMOTH MEDIA
该媒体网站的导航条目与分栏页面非常少,加上自己的博客一共才5个。并且每个页面含有的内容量也不多。这种页面采用纵向与横向导航其实都可以,在内容有限的情况下,有时候尝试一下独特的设计,效果会更好。
该网站同样有隐藏菜单设计,点击“work”时会弹出两个小的导航条目。该站点的移动端响应式设计与pc端并没有什么不同,这提醒我们,当网站自身没有足够的内容时,就用独特的设计来吸引人吧。
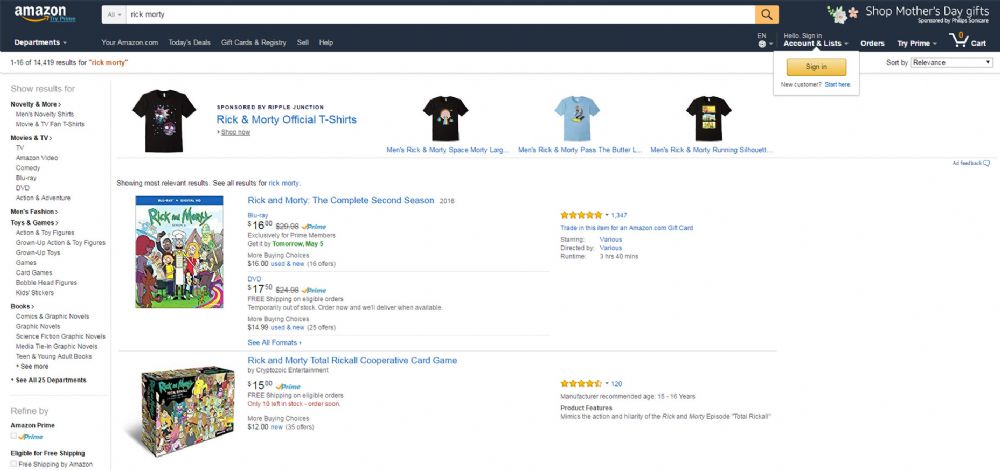
5. AMAZON
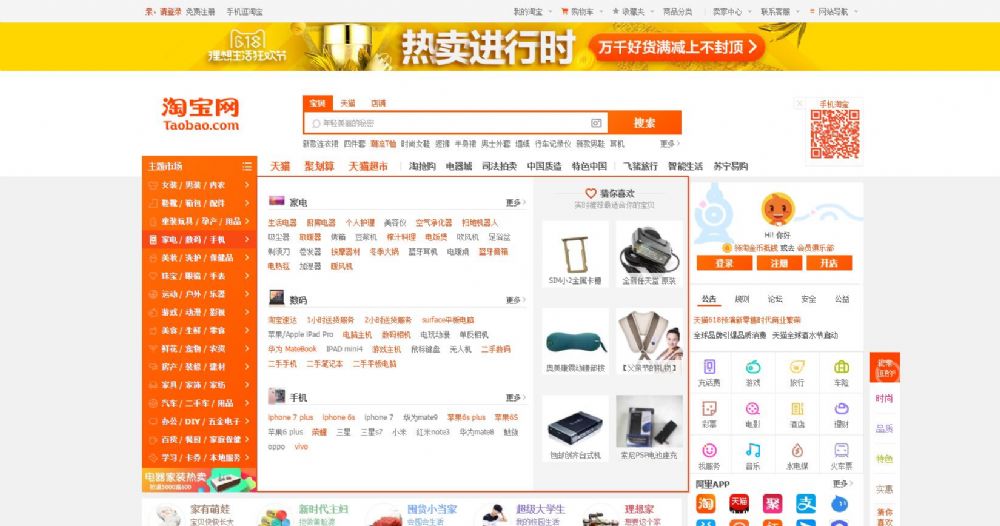
就像我们都知道淘宝一样,亚马逊在国际上也非常具有知名度。
在这种条目与分类杂项特别多的电商类网站上,淘宝,天猫与亚马逊等网站都采用了纵向导航栏。在首屏上即可展现出所有的分类与导航,非常方便。
当你的网站导航与分类条目多的让你无从下手,那么尝试纵向导航栏无疑是最佳选择。
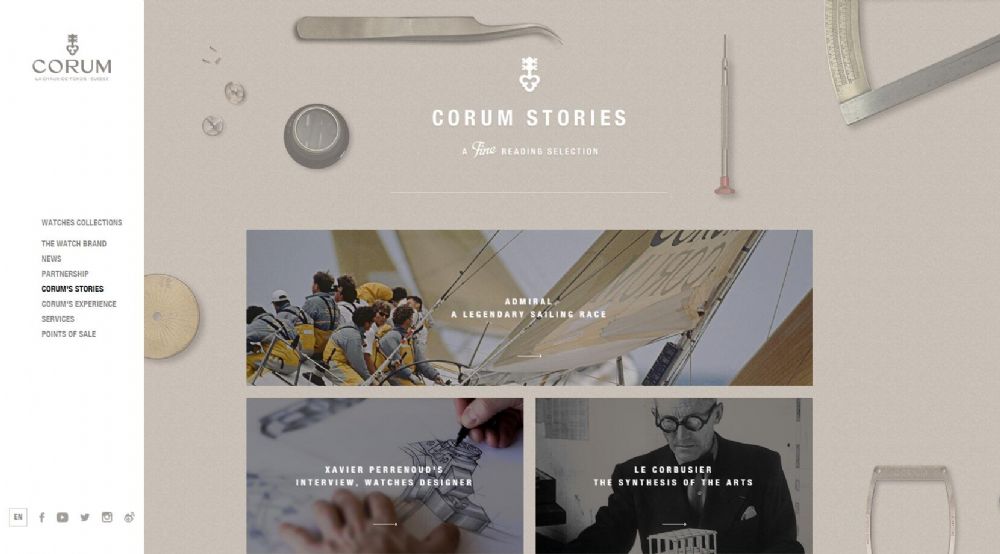
6. CORUM
这个网站的纵向导航设计非常简单,仅仅是罗列条目,没有隐藏菜单栏。但是其亮点在于导航栏采用白底灰字的设计,淡化了导航栏在视觉上的注目度,强化了主要内容的存在感。同时,在内容向下滑动的时候,一直保持在左侧的导航栏并不会给人突兀的感觉。而如果采用横向导航栏跟随页面滑动的方式,那么对于用户体验可能会造成影响。
该网站的移动端的自响应式设计并没有什么不同,在移动端上,人们同样也是习惯纵向导航的。
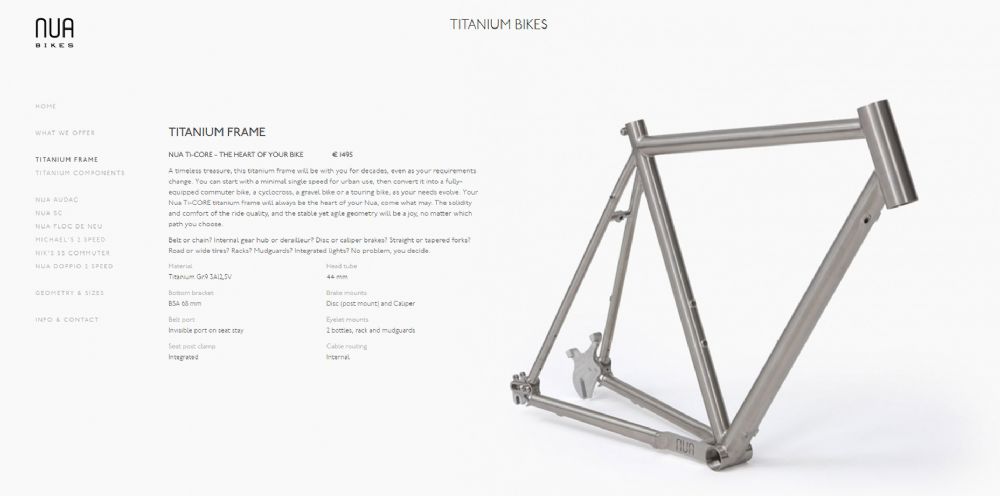
7.NUA BIKES
纵向导航栏的另一个应用是可以在所有页面中套用单一模板而无需另外设计。比如上面的这个网站的定位就是提供自行车相关的一些简短信息,每个页面的内容并不会太多。采用纵向导航栏的设计可以让用户在首屏上就完成该页面上所有信息的浏览。所有页面套用单一模板,通过缓存页面样式,在页面的切换之间不会觉得突兀的同时,可以有效提高加载速度。
8. MICHAEL NGO
该网站的设计同样从简,并且通过纵向导航做了首页不同模块在页面中位置的定位,引人注意的同时交互感很强。如果你的网站首页内容不多,那么采用纵向导航栏配定位的格式,无疑是一个非常棒的选择。
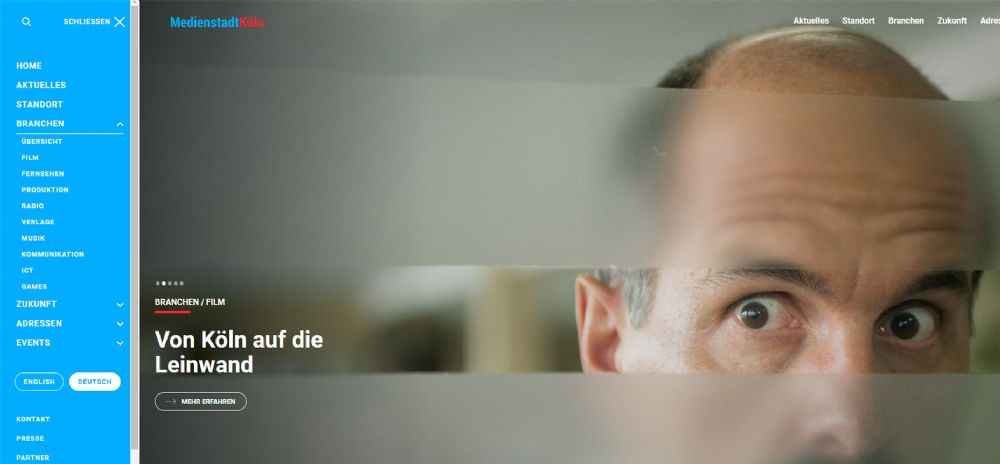
9. MEDIENSTADT.KOELN
这个网站采用了纵向导航与横向导航的双设计,右上角是标准的横向导航,然而在左上角,该网站采用了汉堡菜单的模式进行了纵向菜单的折叠。这种设计可能会给访客造成困惑,如果直接展现出来可能会更好些。
该纵向菜单的亮点在于主导航下的分导航的展现动效,通过一个向下的箭头来进行展开与收起,交互感十足。
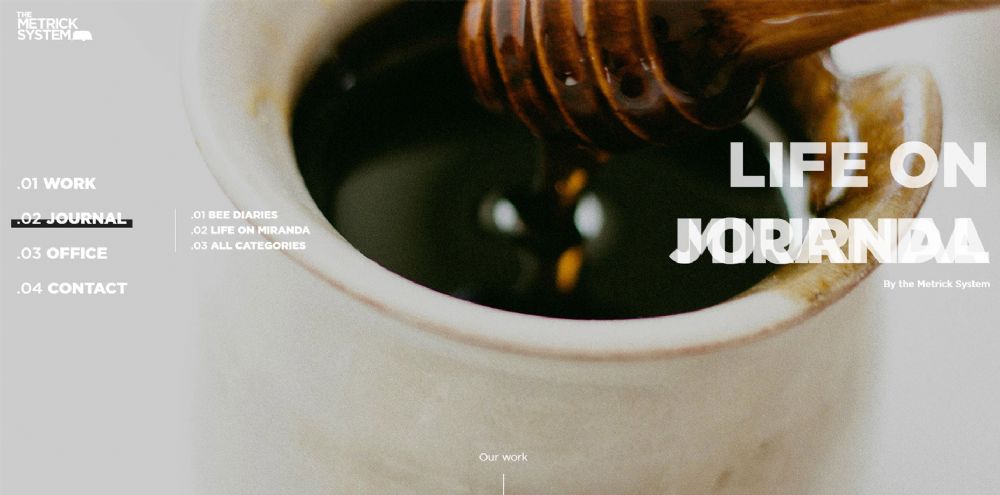
10. THE METRICK SYSTEM
相比前面九个网站将纵向导航与背景图片非常清晰的隔离开来,该网站将导航整个融入了背景图片中。主导航一共就4条,清晰简单,当鼠标悬停时,展现出的子导航的动效也非常切合页面设计。
该网站在移动端访问,体验与pc并没有太大不同,唯一的不同就是子导航会直接出现在主导航的下方。如此轻量的导航栏设计在所有的设备屏幕上都可以获得良好的自适应体验。
总结
纵向导航栏的设计应用优势在于,不同设备访问的自适应体验更好,菜单无需重新设计,并且对于宽屏的设备,有充足的扩展空间可以进行发挥。当设计网页时,将纵向导航栏纳入设计考虑也是很不错的选择。