在web技术已然成熟的现在,设计师们已经不满足于静态的表现,在最新的网页设计中,动效已经成为了非常常见的一种网页元素的表现形式。动效设计除了让用户获得交互感为其带来新鲜的体验以外,还可以清晰地将网页上元素的不同作用传递给用户,解释网页上元素排列的更改,加强页面元素层次结构。
想要设计出优秀的网页动效,以下的五个原则是必须要遵守的,它们分别是:自然,定位,关联,快速以及简洁
1.网页动效设计表现必须自然
在现实世界中,事物并不会马上的显现与消失,总是伴随着我们可以注意到的一些变化。这些变化就是动效设计如何表现得更自然的关键点。
当动效中含有页面元素的消失时,为了更自然,我们通常让该元素有一个缩小→消失的过程来表现得更自然;当点击按钮出现弹窗时,我们使用展开式的窗口效果来让整体过程更加自然;当动效中还有页面元素的位移时,我们需要将这种位移整个表现出来而不是让其直接瞬间移动到最终地点,就像下面的例子一样:
2.动效的展现位置要经过考虑以及谨慎地选择
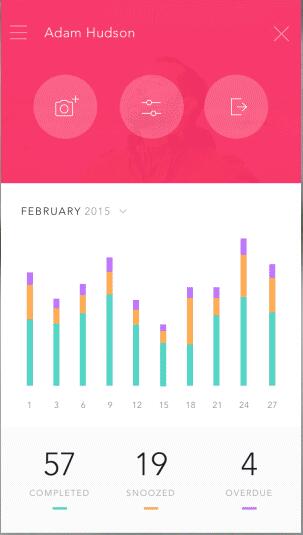
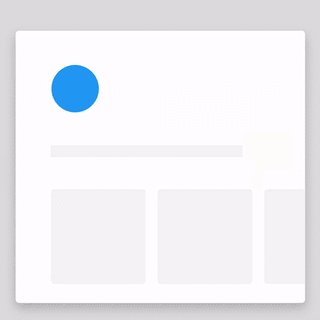
我们采用动效的目的通常是为了让用户注意到伴随着其行为而引起的页面上的变化,通常我们希望这种变化地点不会发生在页面主要内容上,以免形成视觉噪音引起用户阅读上的不便与后续使用上的不适。在选择动效的释放地点时,我们先要对现有页面的设计与框架有总体的了解,哪些部位是主要的,哪些部分是次要的,不同的区块的作用是什么。在对页面有了深刻的理解与构思后,再行选择动效的开始与释放地点。就像下面的例子一样:
该动效的开始与释放位置都没有占用页面的主体内容部分,仅仅借用了第一视觉印象的头部banner,保证了用户后续的阅读体验没有受到任何影响。
3.如果动效元素直接是关联的,那么效果也要展现出关联关系
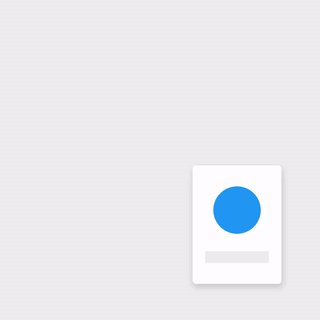
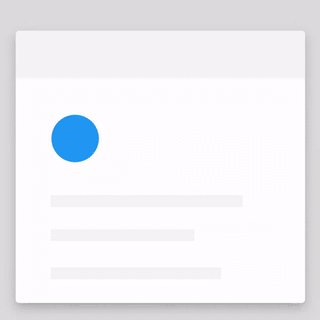
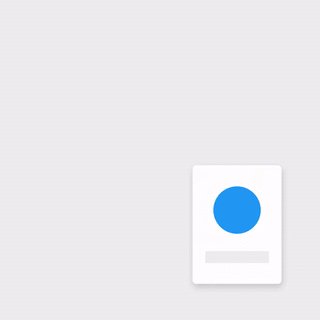
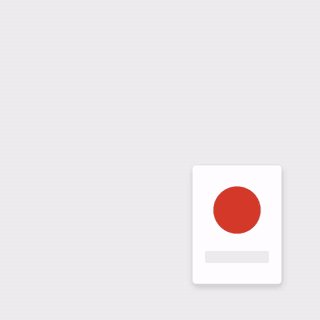
来看一下下面的两个例子:
几乎同样的动效展现方式,下面的就比上面的显得更加自然。原因就是新窗口的展开起点,下面的动效设计可以帮助用更好的理解这个新窗口的触发原因是点击了这个按钮,当用户想收起页面时也更加容易联想到再次点击该按钮,之后的页面关闭过程也有一种“回收”的感觉,更加人性化。
当我们想使用动效展开窗口时,应该将新创建的窗口与创建它们的元素或动作关联起来。关联连接背后的逻辑可以帮助用户理解视图布局中刚刚发生的变化以及触发更改的原因。
4.网页上的整体动效过程要快速完成
在做动效设计时,整体完成的时间应该是最重要的考虑因素。
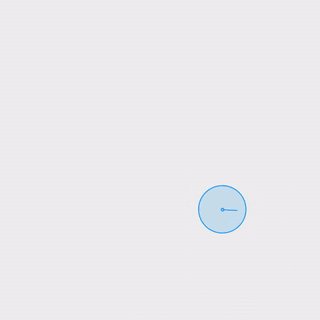
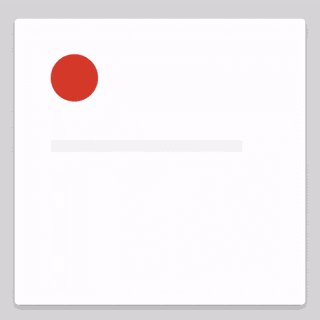
来看一下下面的两个例子:
很明显的,我们不希望用户看到红色圆点对应的缓慢动效,缓慢的动画会造成不必要的等待时间消磨用户耐心。
当设计动效时,应该确保的是不要太快让用户觉得突兀来不及理解动效的转换,又不要太慢让用户等待而觉得不耐烦。我们需要结合动画的具体流程与目的来找到一个完美的平衡点。动效应当在用户进行操作后的0.1秒内做出明显的变化,以便让用户体验到操纵与造成的动效结果之间的关联。尝试将动效的整体完成时间控制在300毫秒以下,快速过渡,节省用户的时间。
5.动效设计应该简洁易懂
为了美观而过度设计动效,让元素间的相互作用过于复杂是一个常见的错误。界面上复杂的变化会让用户失去方向感,并且需要一定的时间来恢复。过多元素的同时动效表现,会造成用户眼花缭乱的不适。
在动效设计中,遵循极简主义(less is more)的原则。动效应该避免一次做太多,因为当多个元素需要向不同的方向同时移动时,会显得非常混乱。当进行必要的复杂的动效设计时,应当保持一个元素在整个过程中清晰可见,吸引用户的目光聚焦,减少不适。同样注意过多的动效会拖累页面加载速度,如果用户在等待页面加载完成之前就失去了耐心离开,那就本末倒置了。
确保动效设计时遵循这5个原则,可以让动效真正的成为良好用户体验的一部分,帮助用户在不同的功能中进行过渡,激发其继续浏览的热情,最终达成网站的最终目的。